Kraver
“Hanger Management”
The Challenge: Design a simple way to satisfy your hunger when you just don’t know what to choose.
The Solution: Read your mind.
No, seriously.
I worked with a team of talented developers and product managers in Los Angeles to design an artificially-intelligent lunch assistant. Kraver’s goal was to learn your eating preferences and help you find the menu item you need to fulfill your “kraving” at the exact moment you get hungry.
UX without UI
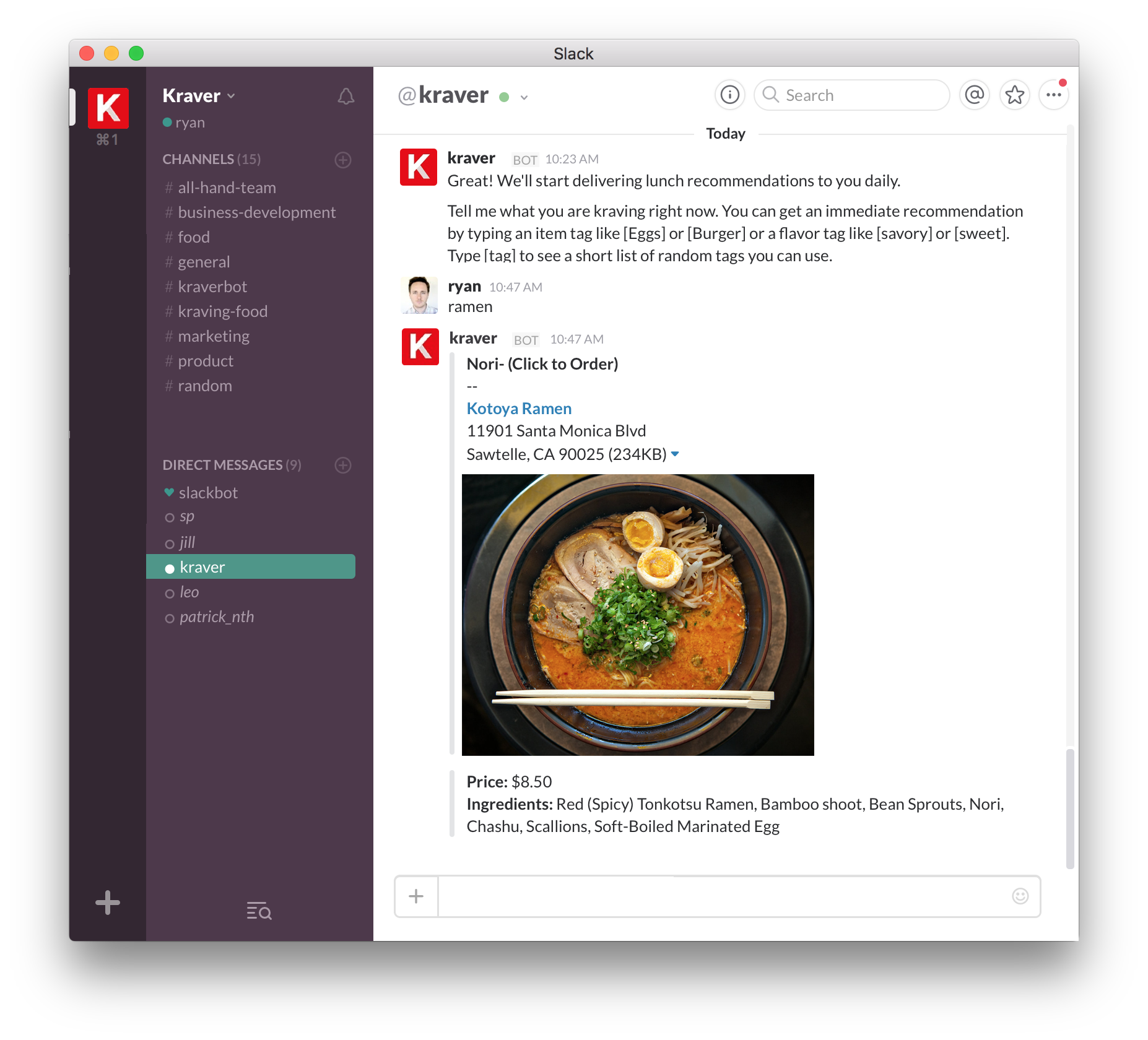
I originally designed Kraver as a web-based mobile app, but after a few rounds of testing feedback our team realized that our target audience was mostly uninterested in downloading another app, and we’d need to reach them on messaging platforms everyone already uses: MMS, Slack, Facebook, Alexa, and Google Home.
Our team quickly pivoted. I developed the tone and voice of the Kraver intelligence to keep the brand consistent across multiple voice-activated mediums. I also developed the logic trees for our apps conversational functioning, which meant anticipating what our users wanted before they ever used our service.
The result was innovative and useful. After a couple quirky Q and A’s about your food-mood, Kraver could expertly recommend a local dish to order with the friendliness of Barefoot Contessa and the wit of Anthony Bordain.
Once we designed and developed our Alpha phase application, I went to work creating our launch materials - I designed the website, wrote the script for our demo video, and ordered a lot of test tacos.
Skills
Tagline Development
Identity Design
Brand Strategy
UX Copywriting
UX strategy & UI design
Video Production